①jQuery元素的相对定位。
jQuery中不仅可以使用选择器就行绝对定位,而且还可以进行相对定位,只要在$()中指定第二个参数,第二个参数就是相对的元素。第二个参数传递一个jQuery对象,则相对于这个对象为基准进行相对的选择。
复制代码 代码如下:
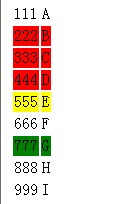
<script> <BR>$(function(){ <BR>//将第1~3行的背景色设置为红色(绝对定位)。 <BR>//注意此处的gt(0)是从lt(4)出的新序列中的序号开始的,而不是原来的。(即在原来的基础上进一步过滤) <BR>$("#t tr:lt(4):gt(0)").css("background","red"); <BR>$("#t tr").click(function(){ <BR>//Dom中的this-->jQuery 中$(this) <BR>//$("td",$(this))是相对该行tr下的搜有td <BR>$("td",$(this)).css("background","green"); <BR>}); <BR>$("tr[title=ttt ]").css("background","yellow"); <BR>}); <BR></script>
| 111 | A |
| 222 | B |
| 333 | C |
| 444 | D |
| 555 | E |
| 666 | F |
| 777 | G |
| 888 | H |
| 999 | I |
运行效果图:

②$("div[id]")选取有id属性的div
③$("div[title=test]")选取title属性为"test"的div。注意:一个等号。
$("div[title!=test]")选取title属性不为"test"的div
④$("input:checked")注意:input和:checked之间没有空格
⑤$("input")和$(":input")的区别
$("input")只能取到标签,而
阻止事件冒泡e.stopPropagation();
阻止默认行为:e.preventDefault()和window.event.returnValue=false效果一样
 58t.net
58t.net 













